
해당 문제는 CTF 대회 초반 WEB 문제로 출제되었으며, 출제 당시 본래 URL 링크로 배포되었다. View-Hint 를 통한 문제 확인 결과, 브라우저 내 존재하는 개발자 도구를 이용한 웹 문제 풀이라고 추측이 가능하다.
해당 링크 이동 시, 문제에 명시되어있는 것처럼 웹 게임화면을 볼 수 있다. 웹 게임을 실행하기 앞서 해당 웹페이지 내에서 개발자 콘솔을 확인하면 게임관련 자바스크립트 코드를 확인할 수 있다.

스크립트 코드를 확인하면 var game 내 data 라는 형식으로 데이터가 명시되어있는 것을 확인할 수 있다. 하여 data 내 존재하는 score 혹은 steps 이라는 변수를 변조하면 flag 값이 존재할 것이라 예상하였다.

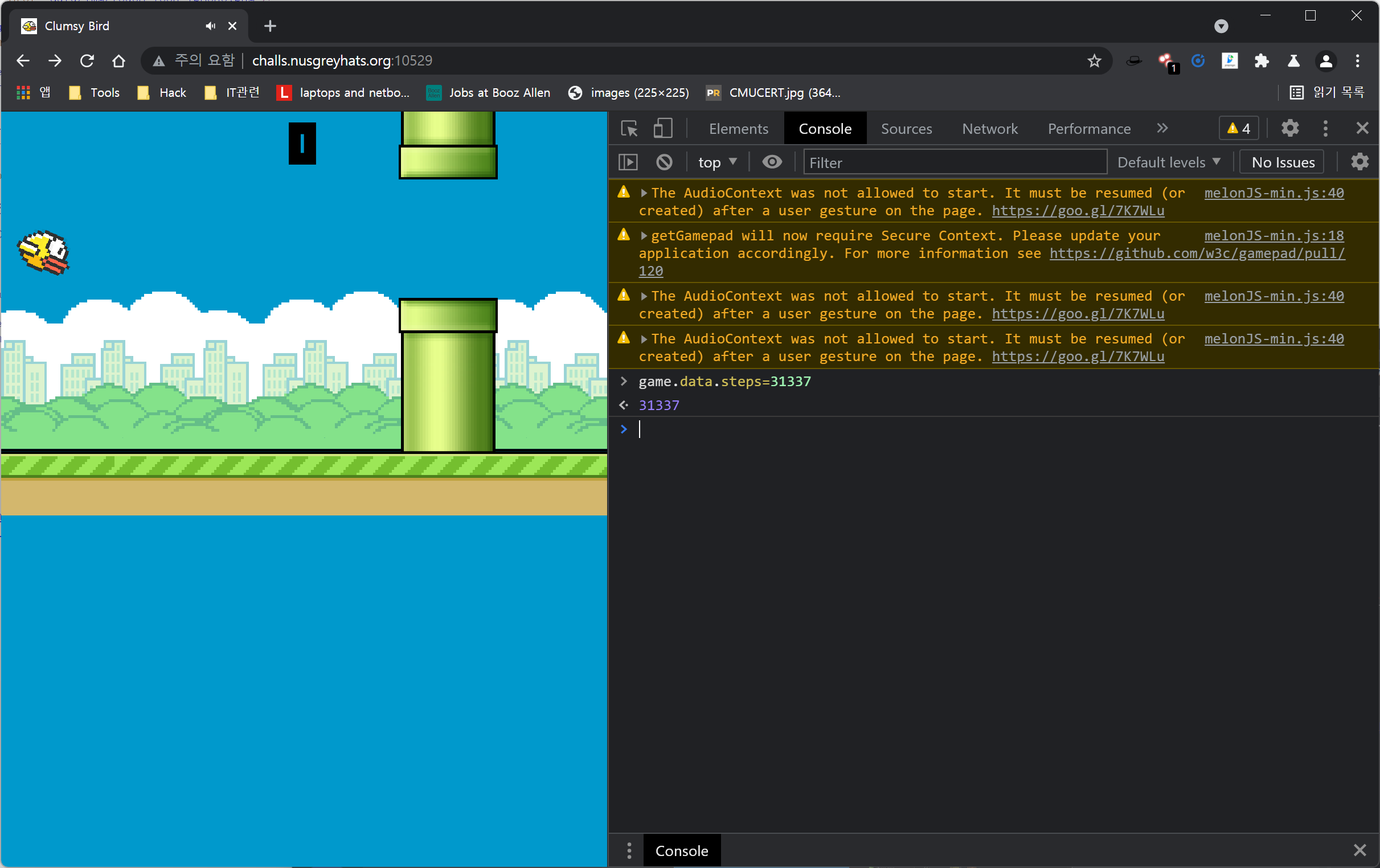
변수 score 을 변조한 결과, steps 의 값에 따라서 게임 마지막에 새로 선언되어 별다른 값을 얻을 순 없었다. 때문에 게임 실행 도중 개발자 콘솔을 이용하여 steps 값을 문제에서 요구하는 점수인 31337 값으로 변조, 선언하였다.

steps 값을 선언하고 게임을 재개하면 화면에 flag 값이 출력되는 것을 확인할 수 있다.
greyctf{5uch_4_pr0_g4m3r)
이번 문제는 웹 브라우저에서 사용할 수 있는 개발자 도구 기능 내 존재하는 콘솔로 js 데이터를 변조하는 것으로, 클라이언트에서 사용하는 데이터 값을 변조할 수 있냐라고 묻는 문제라고 볼 수 있다. 해당 문제는 Burpsuite 등 의 툴을 사용하여 본래 가지고 오는 데이터에 대한 값의 조작도 가능하지만, 유동적으로 변화가 가능한 데이터 조작의 경우 개발자 도구로 조작하여 해킹을 시도하는 경우도 존재한다.
※ P.s) 현직에서도 자주 사용된다.
'Write-Up > 2022-GreyCat_CTF' 카테고리의 다른 글
| GreyCat CTF 2022 - [RE] Memory Game (Part 1) (0) | 2022.06.13 |
|---|
