
웹의 이해 / HTTP
웹 정의 :
인터넷의 하위 개념 : WWW (World Wide Web). 특수 형식 문서 - HTML, 이미지, 동영상 등의 웹 리소스를 인터넷과 하이퍼 텍스트를 통해 서로 연결한 시스템.
인터넷과 웹은 다른 개념이며 인터넷은 TCP/IP 프로토콜을 통해 연결되어있는 대규모 글로벌 네트워크다. 1989년경 Tim Berners-Lee 가 데이터를 쉬운 방법으로 공유할 수 있도록 웹을 발명했다.
웹 리소스 :
웹을 통해 요청되는 대상 : Web Resource → 웹에서 사용되는 모든 컨텐츠 (ex. HTML, CSS, Javascript, Text, Image)
리소스 식별
웹 리소스는 URI 로 식별한다.
- Uniform Resource Identifier, 통합 리소스 식별자다.
인터넷 상 리소스의 위치를 나타내는 URL - Uniform Resource Locator 과 다르며 URL 은 하나의 파일을 의미하고 말 그대로 ‘위치’ 를 정의하는 단어다.
https://redsec.kaiht.xyz/img/Kai_HT.png해당 주소는 URL 이며 (위치를 나타내고 있으므로) 동시에 URI 도 되는데 이는 “Kai_HT.png” 라는 리소스를 고유하게 식별해주는 식별자 이기도 하기 때문이다.
https://redsec.kaiht.xyz/pentatest/board.php?idx=1특정 게시글을 나타내는 해당 예시는 이미지 예시와는 다르게 URL 과 URI 가 다른 의미로 사용되는데, URL 은 ~/board.php 까지 이며, 이후 작성되어 백엔드 저장소 내 특정 게시글 식별하기 위한 ?idx=1 (Query String) 까지는 URI 라고 부른다.

그러니까 URL은 URI에 포함되는 형태 라고 볼 수 있으며 URI 가 더 큰 개념이다.
URI 구조
Scheme://Username:Password@Host:Port/Path?Query#Fragment | Scheme | 해당 값의 프로토콜을 사용하여 리소스를 요청할지를 의미한다. |
| Username | 요청 리소스의 인증이 요구되는 경우 사용되는 사용자 이름이다. |
| Password | 요청 리소스가 인증이 요구되는 경우 사용되는 사용자 비밀번호다. |
| Host | 클라이언트가 리소스를 요청하는 대상이다. (도메인 및 IP) |
| Port | 특정 서비스에 접근하기 위한 포트번호 다. (eg. 80, 443, 20) |
| Query | GET 요청 시 데이터를 웹 서버로 전달하는 경우 사용된다. |
| Fragment | HTML 페이지 내 특정 요소로 스크롤하기 위해 사용된다. |

웹 동작 방식 및 구성 요소

웹 사용자가 브라우저 주소 표시줄 내 URL (http://redsec.kaiht.xyz) 를 입력하여 이동 요청을 전달하게 되면 입력받은 브라우저 (클라이언트 단) 는 DNS 서버로 부터 입력된 웹 주소의 IP 정보를 알아오며, HTTP 프로토콜을 통해 웹 서버 사이트 사본을 요청한다. 요청 URL에 해당하는 웹 서버는 구동 웹 애플리케이션에서 해당하는 웹 페이지 - 문서를 브라우저에게 응답 값으로 전달하며 응답 값을 전달 받은 웹 브라우저는 페이지를 화면 단에 표시해준다.
여기에서 웹 구성 요소는 크게 5가지다.
| Web Client | 요청 주체. 웹 사용자 |
| Web Browser | 웹 페이지 요청 소프트웨어 |
| HTTP | 웹 통신 프로토콜 |
| Web Server | 웹 페이지 제공 주체 |
| Web Application | 브라우저로 접근 가능한 응용 프로그램 |
- HTTP ( Hypher Text Transfrom Protocol) TCP/IP 5계층 및 OSI 7계층에서 응용 계층에 속하는 통신 프로토콜이다. 주로 TCP 를 사용하며 HTTP/3 부터는 UDP 를 이용한다. 메시지 기반으로 요청과 응답을 통해 정보를 교환하고 Stateless (비상태성), Connectionless (비연결성) 특징을 가지는데, 이는 한번 데이터를 주고 받으면 연결을 종료시키고 어떤 상태도 저장하지 않는 것을 의미한다.

HTTP 요청
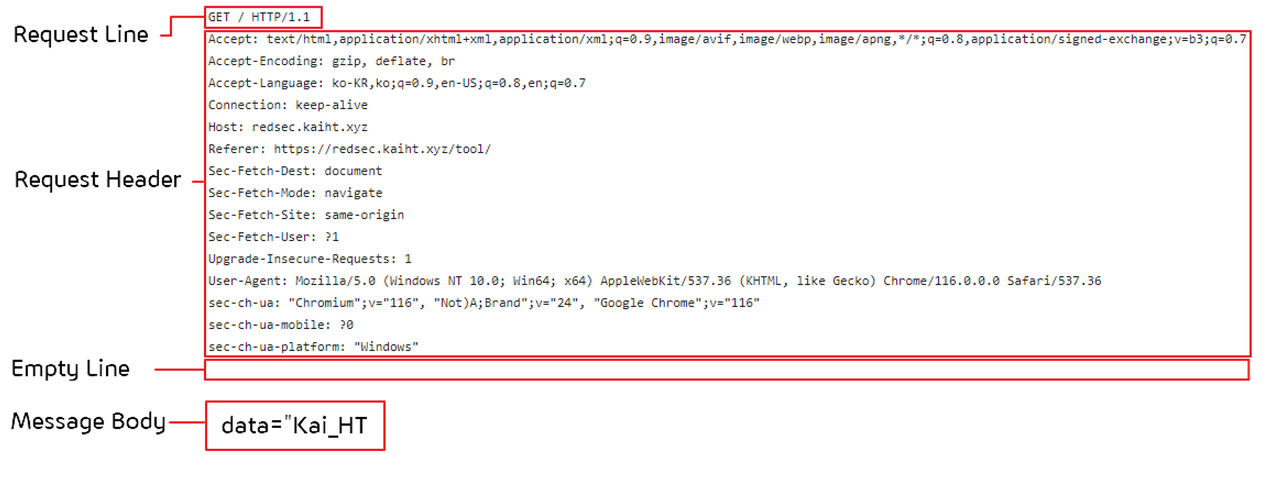
구성은 크게 4 가지로 볼 수 있는데 요청 라인, 요청 헤더, 빈 줄, 메시지 바디 이다.

Request Line
요청 라인은 요청 값 내 최상위에 존재하며 공백 문자로 각각 Request Method, Request URI, HTTP-Version 으로 3가지로 구분된다.
Request-Method Request-URI HTTP-VersionRequest Line
해당 형식에 따라 예시의 요청 라인은 다음과 같다.
- GET : HTTP Request Method
- / : Request URI
- HTTP/1.2 : HTTP Version
HTTP Request Methods
| OPTIONS | 요청 리소스에 알맞는 메소드를 알아내기 위해 사용. 해당 메소드 이용 시 서버 응답 헤더 Allow 내 사용 가능한 헤더 목록을 나열하여 응답 |
| HEAD | Body를 미포함으로 응답. 리소스 존재 유무를 사전에 확인하는 경우 이용 |
| GET | 특정 리소스 요청 / 전송 시 이용 |
| POST | 특정 요청을 리소스에 전송할 때 이용. |
| PUT | 서버에 리소스를 업로드 시 이용 |
| DELETE | 서버 특정 리소스 삭제 |
| TRACE | 리소스 경로를 따라 Loop-Back 테스트. 요청을 그대로 반환 |
| CONNECT | 대상이 되는 서버와 터널링 |
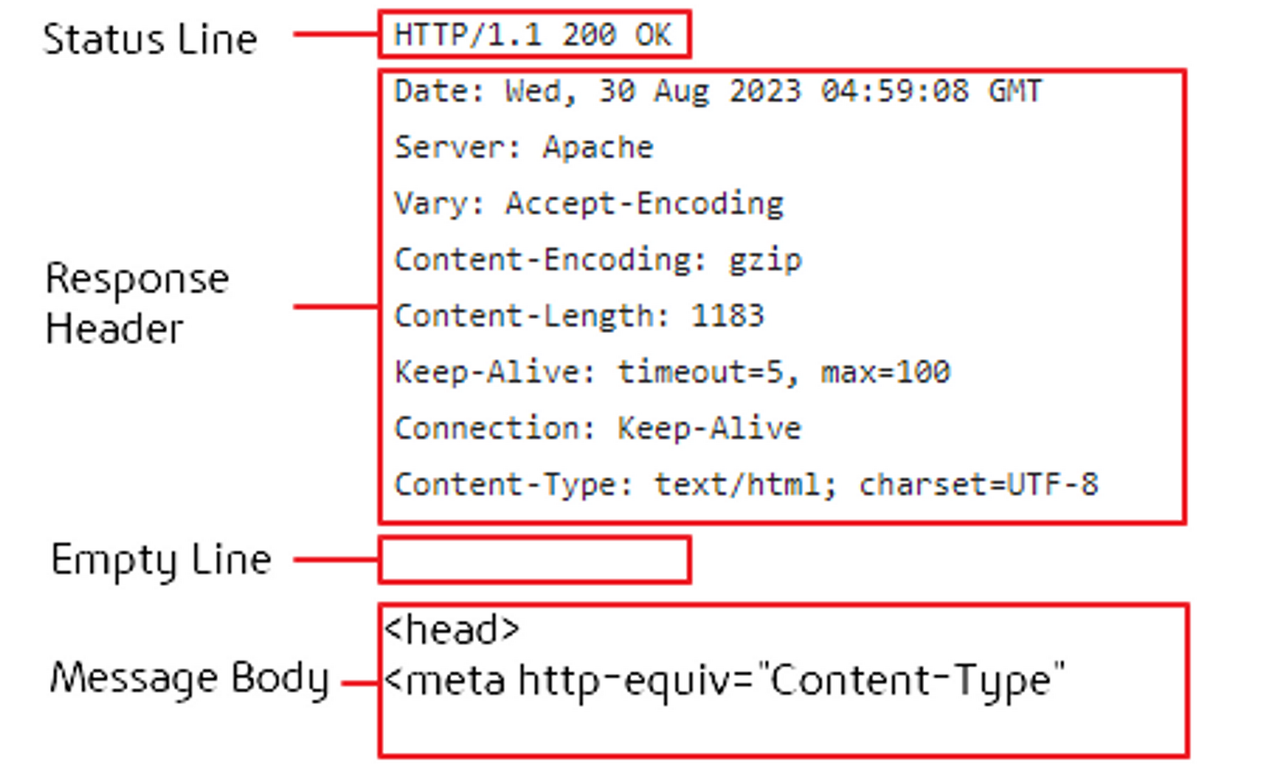
HTTP Response

Status Line
상태 라인은 요청 라인과 동일하게 최상위 줄에 존재하며 공백 문자로 구분, HTTP Version, Status Code, Reason 으로 구성된다.
HTTP-Version Status Code Reason해당 형식에 따라 예시의 상태 라인은 다음과 같다.
- HTTP/1.2 : HTTP Version
- 200 : Status Code
- OK : Reason
Status Code
HTTP 상태 코드는 3자리 정수로 이루어지며 첫 번째 숫자를 통하여 크게 5가지 종류로 분류된다.
- 1xx : 단순 정보 제공 목적
- 2xx : 요청 성공
- 3xx : 페이지 리다이렉션
- 4xx : 클라이언트 오류
- 5xx : 서버 오류
상태 코드에 대한 주요 코드는 다음과 같다.
| 200 OK | 요청 성공 |
| 201 Created | 성공, 새 리소스 생성완료 |
| 301 Moved Permanently | 요청 URI 영구 변경 완료, 변경 URI Location 헤더 내 표시 |
| 302 Found | 요청 URI 임시적으로 변경됨. 변경 URI Location 헤더 내 표시 |
| 400 Bad Request | 클라이언트 요청 구문 오류로 인한 서버 처리 불가 |
| 401 Unauthorized | 인증이 필요한 요청에 클라이언트의 인증 값 부재 요청, 인증 방법이 포함된 www-authenticate 헤더와 함께 응답 |
| 403 Forbidden | 클라이언트의 리소스 권한 없음. 접근 불가 |
| 404 Not Found | 클라이언트 요청 리소스 탐색 불가 |
| 500 Internal Server Error | 서버 측 오류로 인한 클라이언트 요청의 서버 처리 불가 |
| 503 Service Unavailable | 구동 웹 애플리케이션 응답 불가 (웹 서버 정상 응답) |
HTTP 상태 코드 - HTTP | MDN
HTTP 응답 상태 코드는 특정 HTTP 요청이 성공적으로 완료되었는지 알려줍니다. 응답은 5개의 그룹으로 나누어집니다: 정보를 제공하는 응답, 성공적인 응답, 리다이렉트, 클라이언트 에러, 그리고
developer.mozilla.org
추가 상태 코드 참고
HTTP Header
HTTP 요청 및 응답은 헤더를 통한 부가 정보 교환이 가능함. 콜론으로 구분되며, 헤더이름 : 값 형식으로 위치됨.
Header-Name: ValueGeneral Header
| Cache-Control | 요청 및 응답의 캐싱 매커니즘 지정 |
| Connection | 요청 전송 이후 서버-클라이언트 연결 유지 여부 결정 keep-alive : 유지 close : 연결 종료 |
| Date | HTTP 메시지 생성 일시 |
| Transfer-Encoding | 인코딩 형식 지정 |
Entity Header
요청 및 응답에서 사용, 메시지 바디 영역의 컨텐츠와 관련됨.
| Content-Encoding | 컨텐츠 사용 인코딩 방식 결정 |
| Content-Language | 사용자 언어 지정. 한글 대상 서비스 시 ko-KR 가능 |
| Content-Length | 컨텐츠 길이 (Byte 단위) |
| Content-Location | 요청 컨텐츠 대체 위치 (≠응답 Location 헤더) |
| Content-Type | 컨텐츠 종류. MIME TYPE 사용 |
MIME 타입 - HTTP | MDN
MIME 타입이란 클라이언트에게 전송된 문서의 다양성을 알려주기 위한 메커니즘입니다: 웹에서 파일의 확장자는 별 의미가 없습니다. 그러므로, 각 문서와 함께 올바른 MIME 타입을 전송하도록,
developer.mozilla.org
MIME TYPE 참고
Request Header
| Accept | 클라이언트 단의 이해 가능 컨텐츠 종류. MIME TYPE 사용 |
| Accept-Encoding | 클라이언트 단의 이해 가능 인코딩 방식. |
| Authorization | HTTP 인증 방식으로 사용자 식별 정보를 서버에 전달 |
| Cookie | 서버로 전달받은 Set-Cookie 헤더 값을 서버에 전달하는 경우 사용. 쿠키 기반 세션 메커니즘 인증 방식을 이용하는 서버의 경우 사용자 식별 용도로 이용 |
| Host | 요청 전송 서버 도메인 및 포트 |
| If-Match | 조건부 요청 헤더. 제공받은 리소스 Etag 값을 갖으며 해당 값과 서버 보관 값이 일치하는 경우 요청 성공 |
| If-None-Match | 조건부 요청 헤더. 해당 Etag 값이 서버 Etag 값과 일치하는 경우 캐시 리소스 사용, 미일치 시 리소스 재수신. |
| If-Modified-Since | 캐시 리소스의 서버 내 최신 리소스(Last Modified) 와 일치여부 확인시 사용. |
| If-Unmodified-Since | 헤더 포함 날짜 정보가 서버 내 리소스 정보보다 최신인 경우 요청 수락 |
| Referer | 현재 요청 값의 요청 페이지 |
| User-Agent | 사용자 브라우저 종류, 버전, 운영체제 종류 등의 정보 |
Response Header
| Access-Control-Allow-Origin | Cross Origin Resource Sharing (CORS) 를 통한 크로스 도메인 간 리소스 공유 가능 호스트 결정 |
| Etag | 캐싱 매커니즘 내 리소스 버전 식별을 위한 사용 |
| Expires | 리소스 캐싱 만료일시. |
| Location | 요청에 대한 리다이렉션 URL |
| Pragma | no-cache 지시어를 사용, 캐시 사본 제공 전 서버를 통한 유효성 검사를 위해 사용 |
| Server | 서버 내 사용 소프트웨어 종류 및 버전 정보 포함 |
| Set-Cookie | 쿠키를 생성, 클라이언트에게 전송. |
| WWW-Authenticate | 요청 리소스 접근 시 사용되어야 하는 인증 방식 정의 |
| X-Frame-Options | 응답 리소스가 프레임 관련 태그 등 타 웹 페이지 프레임 형태 포함가능 여부 결정 (Click Jacking 공격 방어에 사용) |
[ WEB ] - HTTP Etag
모의해킹 진단을 하다보면 "ETag" 에 관련된 값이 클라이언트 전달 헤더에 포함되어 전달되는 ...
blog.naver.com
Etag 참고
Web Server & Web Application
웹 서버와 웹 애플리케이션은 다른 개념이다. 다름 개념임에도 굉장히 혼용되어 사용되어 오고 있어 정리를 해보았다.
- 웹 서버는 웹 리소스를 정적 혹은 동적으로 제공하는 소프트웨어나 하드웨어를 가르킨다.
- 웹 서버는 PHP 나 ASP, JSP 등의 Server Side Script - 서버 측 스크립트 기능을 지원하며 아파치 HTTP 서버, NGINX, IIS 등이 존재한다
- 웹 애플리케이션은 웹 브라우저를 통해 접근, 사용 가능한 응용 프로그램이다.
- 웹 애플리케이션은 온라인 쇼핑몰, 온라인 뱅킹, Gmail 등의 웹으로 동작하는 프로그램들을 말하며 사용자와 직접적인 컨택이 이루어 지는 프로그램 이라 할 수 있다.
해당 글은 https://bugbountyclub.com 내 작성된 글을 정리한 포스팅 입니다.
'Training > BugBountyClub' 카테고리의 다른 글
| Encoding (0) | 2023.09.14 |
|---|---|
| Cookie & Session (0) | 2023.08.31 |
